Si bien la mayoría sabe que la analítica ayuda muchísimo a comprender el tráfico que recibe un sitio web, también es útil para recopilar otros datos con los cuales puedes mejorar el diseño web de tu blog o sitio de ventas.
Este será un ejercicio super sencillo pero que nos permitirá evaluar, cual es la mejor resolución bajo la cual debemos optimizar nuestro sitio y a que navegador web le debemos tener prioridad.
Optimizar el ancho de nuestro sitio web
Debemos de utilizar un ancho que permita la mejor accesibilidad, es decir evitar en la medida de lo posible los feos scrolls horizontales. Regularmente la resolución más pequeña bajo la cual un sitio puede funcionar correctamente es la de 1024×764 pixeles. Sin embargo en estos tiempos donde todo el mundo o casi todo el mundo ya posee pantallas amplias resulta interesante ver bajo que resoluciones recibimos más visitas y evaluar si podemos hacer un poco más ancho nuestro sitio. Actualmente mucha gente recomienda utilizar un ancho de 960 pixeles.
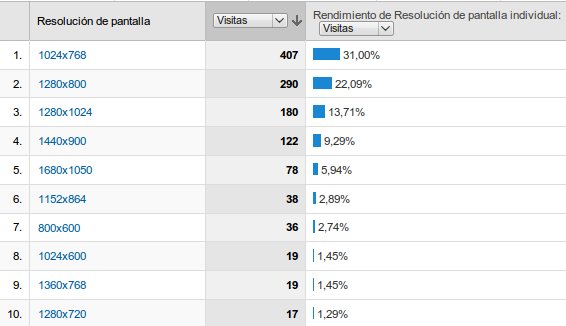
Para determinar la resolución bajo la cual recibimos más visitas si utilizamos Google Analytics nos vamos al lado izquierdo y buscamos las opciones Usuarios -> Opciones del navegador -> Resoluciones de Pantalla.

Este reporte nos mostrará bajo que resolución se encuentra la mayoría de visitas que tenemos. En mi caso lamentablemente el más alto porcentaje es de 1024×768 por lo que el diseño de mi sitio debe ser de 960 pixeles de ancho como máximo. Es una tristeza que no pueda aprovechar la humilde resolución de mis dos pantallas de apenas 2560×1024 pixeles…
Optimizar nuestro diseño en base a las preferencias del navegador web
Todo aquel que ha tenido la oportunidad de diseñar un sitio web sabrá de los dolores de cabeza que produce hacer compatible un diseño entre los distintos navegadores, especialmente uno que tiene como logo una letra vocal de color azul.
En fin, si queremos que la mayoría de nuestras visitas estén cómodas, optimicemos los detalles enfocados en las preferencias de ellos y no las de nosotros, porque lo más importante en un sitio web son sus visitas. 😉
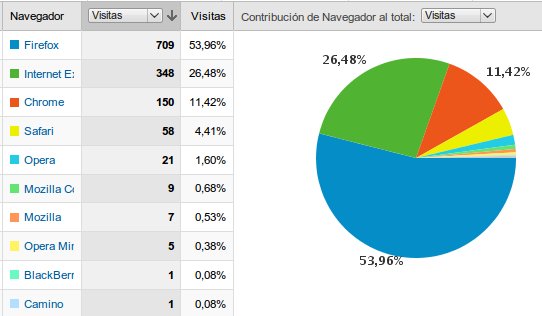
Utilizando el Google Analytics, para tener el reporte del navegador más utilizado, nos vamos a Usuarios -> Opciones del Navegador -> Navegadores. Este reporte nos despliega con un gráfico de porcentajes en pastel cual es el navegador preferido. Es de ponerme contento que mis usuarios sean tan maravillosos y la mayoría utilicen Firefox. Al menos ya se que no debo tener como preferencia al navegador del lado obscuro.

Ojo que para tomar estas tendencias debemos basarnos en periodos que sean lógicos, es decir, si queremos sacar datos que se acerquen a la realidad, al menos tomar los últimos 6 meses.
Es seguro que tus visitas agradecerán estos cambios y por supuesto quien recibirá mayores beneficios serás tu. Ahora te dejo con la inquietud, este mismo análisis lo puedes realizar con los reportes de velocidad de conexión, sistemas operativos, determinar usuarios nuevos y recurrentes, etc., etc. ¿Aún dudas del potencial de la analítica web?
2 comentarios
Oye… yo utilizo camino para navegar jeje, ya que es ligero y carga muy bien.
@ Alan:
Wowww tu eres el que esta en posición 10 jajaja! Antes cuando tenia un Apple, recuerdo que Camino era mi favorito.
Saludos amigo!